Immer wieder zeigen Webseitentest, dass die Hauptquelle von großen und langsamen Webseiten Bilder sind. Es werden zum Teil Bilder direkt vom Handy auf die Webseite geladen, ohne dass diese vorher optimiert werden. Und zack, ist deine Webseite plötzlich 10 MB groß und du bist dir überhaupt nicht darüber im Klaren. Fühlst du dich eventuell ertappt? Falls du dir unsicher bist, wie groß deine Webseite ist, analysiere diese bei DigitalBeacon – Füge deine URL ein und nach wenigen Minuten siehst du die Größe deiner Seite, deinen digitalen CO2-Fußabdruck und die Ursprünge deiner Webseitengröße.
ShortPixel
Tatsächlich lässt sich dieses Problem super easy in nur wenigen Minuten beseitigen. Ein dafür sehr nützliches Tool ist ShortPixel – meines Erachtens nach ist es eines der mächtigsten Tools auf dem Markt und bei einer Webseitenoptimierung unabdingbar. Aus diesem Grund erklären wir dir in diesem Artikel, wie du deine Bilder schnell auf deiner Webseite mit ShortPixel optimierst. Im Übrigen stellt dir ShortPixel jeden Monat 100 Credits kostenlos zur Verfügung – das entspricht der Optimierung von ca. 15-20 Bildern.
Bilderoptimierung mit ShortPixel
1. PlugIn installieren
Gehe dafür auf den PlugIn-Bereich deiner Seite und Suche nach dem PlugIn ShortPixel.
2. Account erstellen
Erstelle* dir als erstes einen ShortPixel Account. Der Vorteil der Verwendung des Links hier ist, dass du 100 Credits kostenlos geschenkt bekommst. Somit kannst du noch einfacher mit der Optimierung deiner Bilder loslegen.
3. Stelle die Optimierungsmethode ein
Gehe nun links auf Einstellungen, dort findest du dein ShortPixel PlugIn. Stelle nun als erstes die Optimierungsmethode für die Bilder ein. Du kannst zwischen 3 Optionen wählen: Lossy, Glossy und Loseless. Lossy ist dabei die kleinste und verlustbehaftetste Komprimierung. Nichtsdestotrotz ist sie für die meisten Fälle ausreichend und deswegen empfohlen. Glossy steht für glänzende Komprimierung, das heißt, es werden Bilder erzeugt, die auf Pixelebene nahezu identisch zu den Originalen sind. Das ist gerade für Fotografen geeignet. Als dritte Option gibt es Loseloss. Bei dieser Einstellung werden die Bilder pixelgleich zum Original erstellt. Das heißt automatisch aber auch, dass die Dateien größer bleiben. Wenn du dir unsicher bist, welche Komprimierungsmethode für dich die geeignetste ist, mache am besten vorher ein paar Tests und schaue, welches Verhältnis an Einsparung und Qualität für dich am besten erscheint. Ich nutze gern Lossy oder Glossy, abhängig vom Anwendungsfall und der vorherigen Optimierung der Bilder.

4. Sammelverarbeitung durchführen
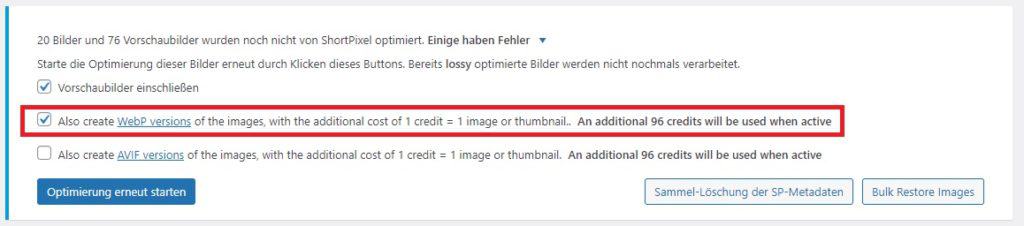
Gehe nun auf Medien und starte die Sammelverarbeitung. Setze dort unbedingt auch den Haken, dass WebP-Versionen der Bilder erstellt werden sollen.
WebP ist ein Bildformat, dass speziell für das Internet entwickelt wurde, um Webseiten schlanker und schneller zu gestalten. Mittlerweile wird es von den meisten Browsern unterstützt, so dass eine Auslieferung dieses Formats absolut empfehlenswert ist.
Die Optimierung der Bilder wird nun abhängig von der Anzahl einige Zeit dauern. Du kannst das einfach laufen lassen und parallel dazu weiterarbeiten.

5. WebP Format ausliefern lassen
Da bei der Sammelverarbeitung auch die WebP-Version der Bilder erstellt wurde, kann diese nun im nächsten Schritt eingebunden werden. Abhängig von deinen verwendeten PlugIns gibt es dafür mehrere Möglichkeiten. Verwendest du dein PlugIn wie WP Rocket*, so kannst du dort einstellen, dass im Frontend die WebP Version der Bilder ausgeliefert wird.
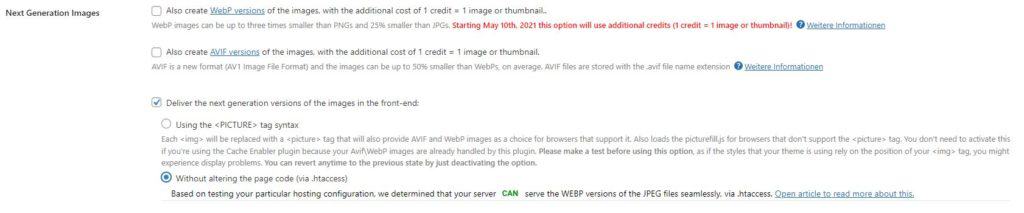
Für den Fall, dass du kein solches PlugIn verwendest oder dein Caching-/OptimierungsplugIn diese Funktion nicht anbietet, kann dies auch ShortPixel für dich übernehmen. Gehe dafür unter Einstellungen auf dein ShortPixel-PlugIn und dort auf den Unterpunkt „Erweitert“. Setze dort den Haken bei der Auslieferung der Bilder der nächsten Generation: Deliver the next generation versions of the images in the front-end. Wähle nun eine der zwei Einbindungsmethoden. Wir nutzen gern die Methode über die htaccess-Datei. Achte aber darauf, ob diese in deinem Fall unterstützt wird. ShortPixel informiert dich darüber.

6. Test
Überprüfe nun deine Webseite, ob die gelieferte Bilderqualität ausreichend ist. Checke deine Seite auch beim GooglePage Test, um zu sehen, welche Ergebnisse deine Seite nun erzielt. Dies funktioniert natürlich am besten, wenn du einen Vergleichswert der Seite hast, von vor der Bilderoptimierung.
Weitere Hinweise für die Verwendung von ShortPixel
Das coole an ShortPixel ist, dass es einmal eingestellt von nun an alle deine Bilder optimiert. Selbst wenn du neue Bilder auf deiner Webseite hinzufügst, werden diese automatisch verarbeitet. Da du pro Monat 100 Credits kostenlos zur Verfügung gestellt bekommst, könnte das im besten Fall bereits deinen Bedarf decken.
Die Optimierten Bilder werden als Sicherheitskopie gespeichert. So kannst du die durchgeführte Sammelverarbeitung auch wieder zurücksetzen, falls du unzufrieden bist. Achtung: Eine weitere Verarbeitung benötigt dann neue Credits.
Du kannst nach der Optimierung für einzelne Bilder auch noch die Komprimierung ändern. Gehe dazu auf das entsprechende Bild im Medien-Manager. Scrolle dort zur ShortPixel-Information. Klickst du dort nun auf das Untermenü, kannst du eine neue Komprimierung mit einer anderen Methode anstoßen.
Wir hier bei den it bienen lieben dieses PlugIn, da es für alle Anwendungsfälle die passenden Einstellmöglichkeiten gibt. Zudem sind die Credits erschwinglich und die Qualität überzeugend. ShortPixel ist eine absolute Empfehlung von uns und für uns, bei Webseitenoptimierung unabdingbar.
Die mit Sternchen (*) gekennzeichneten Links sind sogenannte Affiliate-Links. Wenn du auf so einen Affiliate-Link klickst und über diesen Link einkaufst, bekomme ich von dem betreffenden Online-Shop oder Anbieter eine Provision. Für dich verändert sich der Preis nicht.

